Komponentstørrelser
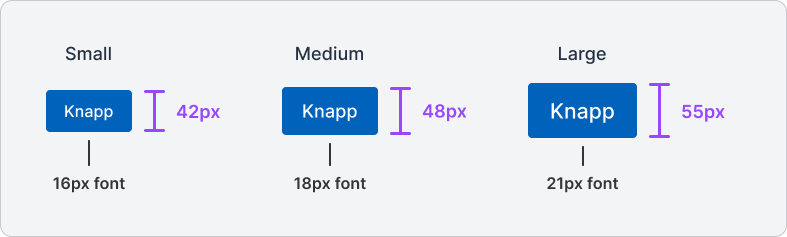
De fleste komponentene i designsystemet finnes i tre anbefalte størrelser: Small, Medium og Large (sm, md, lg).
Disse er utviklet for å tilpasse seg ulike behov på tvers av skjermstørrelser og bruksområder.

Small er ideell for kompakte grensesnitt der plassutnyttelse er viktig, som på mobile enheter, ekspertverktøy eller administrasjonsgrensesnitt.
Det er anbefalt å bruke denne størrelsen på nettsider med en basefont på 16px.
Medium fungerer som standard for de fleste vanlige bruksområder, og er anbefalt å bruke sammen med en basefont på 18px.
Størrelsen gir en god balanse mellom lesbarhet og plassutnyttelse og egner seg spesielt godt for desktop-grensesnitt og større visningsflater.
Large gir økt lesbarhet og tydelighet. Den kan brukes i desktop-grensesnitt eller når synlighet og tilgjengelighet er viktig. Den kan også brukes i en avgrenset kontekst på siden, for å fremheve sentrale elementer.
Det er anbefalt å bruke størrelsen sammen med en basefont på 21px.

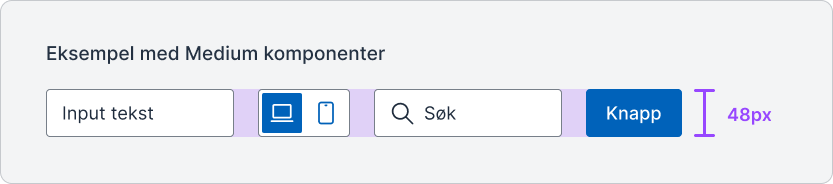
Komponenter innenfor en bestemt størrelse er designet for å fungere sammen.
For eksempel har mange medium-komponenter en høyde på 48px og en basefont på 18px, noe som sikrer en harmonisk visuell balanse når de plasseres ved siden av hverandre.

For å opprettholde et helhetlig og oversiktlig design anbefales det å bruke faste størrelser innenfor en gitt nettside eller kontekst. Mange ulike kombinasjoner av størrelser kan føre til eit rotete og uoversiktleg design.
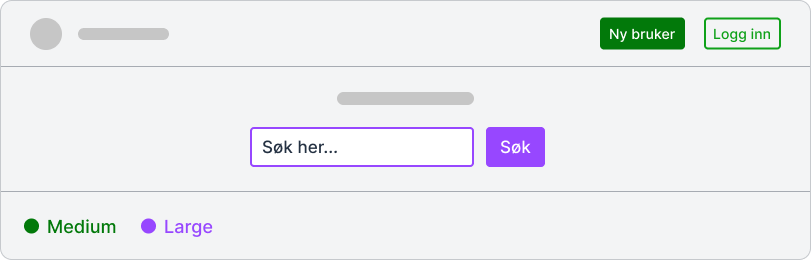
I enkelte tilfeller kan komponenter i ulike størrelser kombineres for å skape bedre visuelle hierarkier og brukervennlighet. I eksempelet ovenfor er søkefeltseksjonen større og mer fremtredende enn komponentene i headeren, fordi søkefunksjonen er en sentral del av siden. Den økte størrelsen gjør den mer synlig og lett tilgjengelig for brukeren.
Tokenstørrelser
Border-radius
| Navn | Reell verdi | Visualisering |
|---|---|---|
Kopier | 0px | |
Kopier | 0px | |
Kopier | 0px | |
Kopier | 0px | |
Kopier | 0px | |
Kopier | 0px |
Border-width
| Navn | Reell verdi | Visualisering |
|---|---|---|
Kopier | 0px | |
Kopier | 0px |
Size
| Navn | Reell verdi | Visualisering |
|---|---|---|
Kopier | 0px | |
Kopier | 0px | |
Kopier | 0px | |
Kopier | 0px | |
Kopier | 0px | |
Kopier | 0px | |
Kopier | 0px | |
Kopier | 0px | |
Kopier | 0px | |
Kopier | 0px | |
Kopier | 0px | |
Kopier | 0px | |
Kopier | 0px | |
Kopier | 0px | |
Kopier | 0px | |
Kopier | 0px | |
Kopier | 0px | |
Kopier | 0px | |
Kopier | 0px | |
Kopier | 0px |